smoke.sh, a minimal smoke testing framework in Bash
Are you "smoke testing" your application after a deploy? You probably are! But have you automated it? When we deploy at Qandidate.com there are usually a few things we quickly check by hand:
- does the app load?
- can I login?
- are the overview pages working?
- can I create a vacancy?
These checks are easy to do, but the process is mostly in the heads of the developers and our product owner. Coordination is in the form of "Ok, the deploy is done, can you click around?". Can we do better?
Meet smoke.sh!

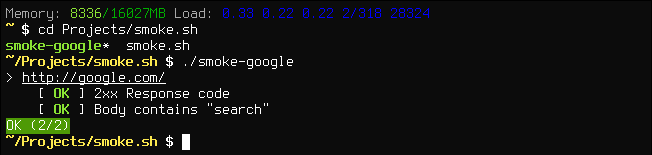
smoke.sh is a minimal smoke testing framework written in Bash. It helps you with automating the simple checks you perform after deploying. Checking if the main page of your app loads is as easy as:
#!/bin/bash
. smoke.sh
smoke_url_ok "http://example.org"
smoke_report
That was quite easy, right? (Go implement this check for your app now! I'll wait. ;-) )
Checking for page content
So the url loads loads and returns a 2xx HTTP response code. Knowing this
isn't always enough. It might just be that your server is happily serving the
apache default page. To account for situations like these smoke.sh can also
check if certain text snippets are available on the page:
smoke_url_ok "http://example.org"
smoke_assert_body "search"
smoke_assert_body "login"
Smoke testing forms
While smoke_url_ok will do a GET request on the given URL, there are also
forms you check when clicking through your freshly deployed app. Checking forms
can be done using smoke_form_ok and specifying a URL and a file containing
the data to be POST'ed.
smoke_form_ok "http://example.org/login" data/login
smoke_assert_body "Hi John Do!"
Hint: use the network tab of for example the chrome debugger to post a form by hand and then copy the data over to a file.
Performing checks as a privileged user
smoke.sh is stateful. After each requested url, the content of the response
is available for the asserts. The framework also saves all cookies and uses
them when a new request is issued. Successfully posting the login form and
subsequently checking protected pages is possible!
Base URLs and CSRF tokens
The framework has configuration options to set a base URL to be prepended for
each path and the possibility to register a custom after response handler to
extract and set an appropriate CSRF token for smoke.sh to use. Refer to the
README for documentation and examples.
What's next?
Most importantly, go and create a smoke.sh test for your app that checks if it still loads! After that imagine all the cool things you could do:
- notify your team about failure/success on IRC
- setup a post deploy hook to automatically roll back if the smoke tests fail
- more?